広告収入を効率よく得るためには、自分とサイトを分析することが大事。なので先人の知恵を活かして有能なプラグインをインストールしてみました。サイト分析からセキュリティ、効率化までまかなえるプラグインです。まだ使いこなせていませんが、プラグインまでのやり方をご紹介いたします。
AMP(アンプ)をプラグイン
■AMPとは?
ページを高速に表示させるための手法!のようです。
AMPプロジェクトは、ユーザー体験向上を目的としてGoogleとTwitterが協同し、オープンソースプロジェクトとして立ち上がったプロジェクトのようでTwitterも加わっていることからわかるようにモバイルユーザーに重点をおいたプロジェクトのよう。
■どんな仕組みなの?
Google側に簡易的なサイトデータを置くことで、読み込みに時間がかかららず。検索結果から記事をクリックした瞬間に表示されるようになっているとのこと。
また、もしサーバーがダウンしてしまったとしてもGoogle側にデータが置いてあるのでAMPのページは表示してくれるので安心です!
ついでに、Googleアドセンスを通過するまで、サイトに対するGoogleの評価は上げておきたいので「AMP化=読み込みに時間がかからないサイト」にしておいた方がいいとのこと。
AMPプラグインの仕方

①ワードプレス左側のサイドバーにプラグインの項目があります。そこで新規追加をクリック

②キーワードで「AMP」と入力。候補が表示されるので左上の「AMP」を「今すぐインストール」でインストールする。

③インストールが完了したら必ず「有効化」しておきましょう。
AMPが有効化されているか確認する方法
AMPが正常にプラグインされているか確認していきましょう!
■その1
自分のブログ記事のURL末尾に「amp/」を加えて表示するか確かめます。すると青帯のページが表示されます。

⬇️

■その2
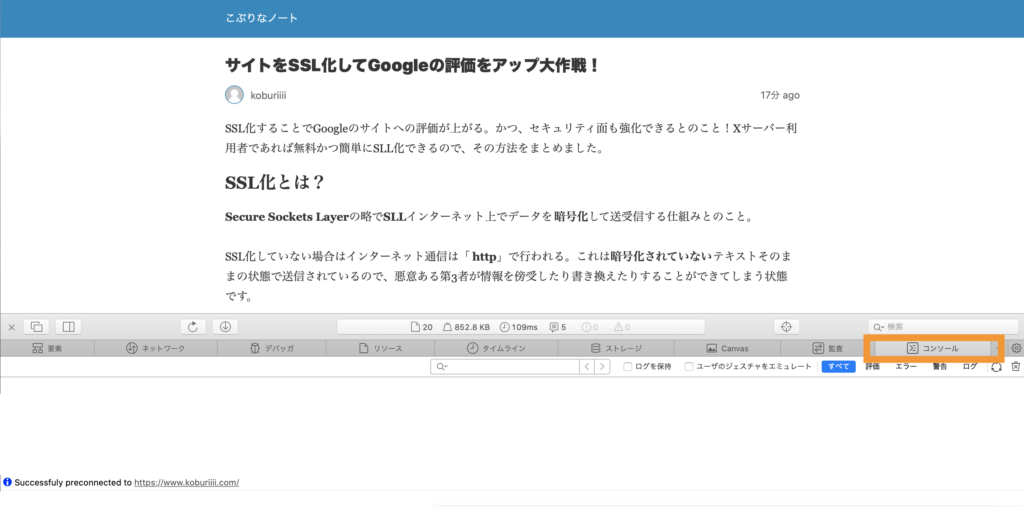
「#development=1/」を加えてページを表示させます。
次に、ディベロッパーツールを表示させます。
・Macの場合→右クリックで「ページのソースを表示」
下記のようなショートカットでもディベロッパーを表示させることが可能なようですが、私はできなかったので右クリックで表示させました。
・Windowsのショートカットキー→Ctrl+Shift+I(アイ)
・Macのショートカットキー→Ctrl+Opt+I(アイ)

■その3
「console (コンソール)」を選択し「AMP validation successful」と表示されていれば完了です!
「successful」が表示されない場合はページを更新してみてください。

コメント